Morris Edwards
Morris Edwards is a web developer & marketing strategist who works with a Singapore web design company. Apart from this, he loves to write blogs on web design, SEO & internet marketings.
The contact form present on your website can play an important role in getting new leads. That is why you need to...
The contact form present on your website can play an important role in getting new leads. That is why you need to ensure that the contact form is well designed and easily noticed by the people so that they can get in touch with you. To see your business growing, you need to generate leads, and this is only possible through a well-designed contact form. Now there are different platforms which can be used for its design, but WordPress is something that makes everything easy. So if you are planning to have a simple yet attractive contact form for your site, WordPress can definitely be the right choice.
But now you might be wondering how this can be done using WordPress, but before that, you need to understand the necessity of a contact form on your website.
When any user comes to your website and decides to get in touch with you, the very best option is the contact form. By providing the required details in the form, the company can get engaged with the customers and assist them accordingly. So it serves to be a medium of communication, and hence most of the sites make use of the popups which directly open the contact form. Thus there is no need to explore the other pages of the website to search the form but can directly reach the desired page, fill in the information and you are done.
There is no denial of the fact that having a contact form can definitely make a difference to your leads thereby driving more sales towards your business. So why miss out such a crucial feature which can help in getting more sales for your business.
Once you know the importance of the contact form, it is high time that you start working on the design and integrate it with the superior results. So this is how you can add a slide out Contact Form on your WordPress website.
Before you get started, there are two things which you will need. One is the WPForms which is the ideal plugin for creating any kind of contact form, and the other is OptinMonster which helps in optimisation. Both these plugins are easily available to get them ready before you begin with.

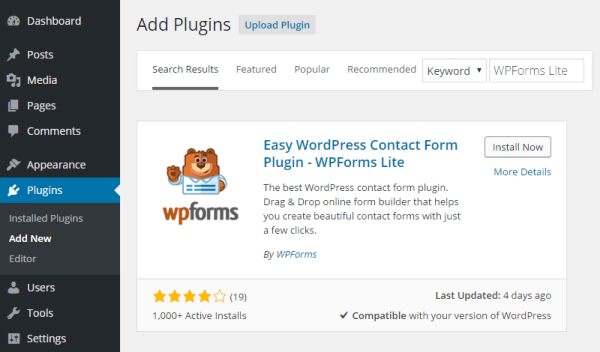
In order to create a fresh form, you need to install the WPForms. Installation is simple, and once it is done, you need to open the plugin and find the option of “add a new page.” Give a unique name to the form and then pick the template as per your choice. There are lots of templates available so you can view them and choose the best for your contact form. When you select, the desired form will load, and you can preview the same through the right pane. In case you wish to edit any of the fields, it can be done from the left pane.
Make all the changes you want to and save them. The next step is to integrate the form into the website which is done via embed button. Click on the button, and the popup will appear having a code. Now copy the code so that it can be used in the next step.


In this step, you need to create a slide which will display the form you had created in the first step. For this, you need to install the OptinMonster which is a WordPress plugin. When the installation is done, you need to create an account to get started.
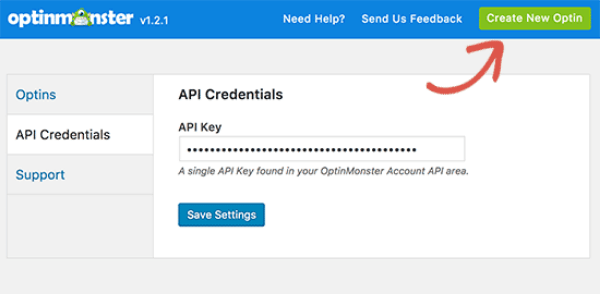
Now open the plugin, go to the admin section where you will be asked to provide the API key. This key is available in your account so copy it from there. When you enter the key, click on “create new optin” to get started.

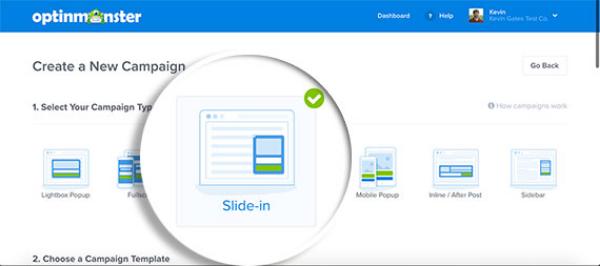
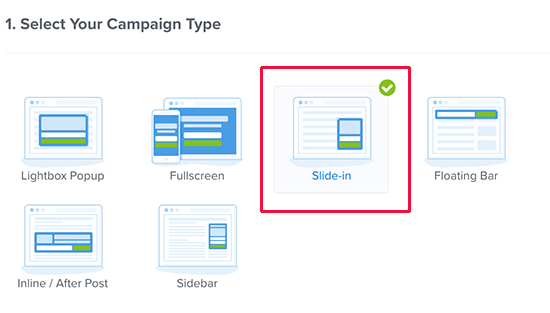
Now you will be redirected to the website of OptinMonster where you will come across a number of campaigns out of which you need to pick the “slide in” one.

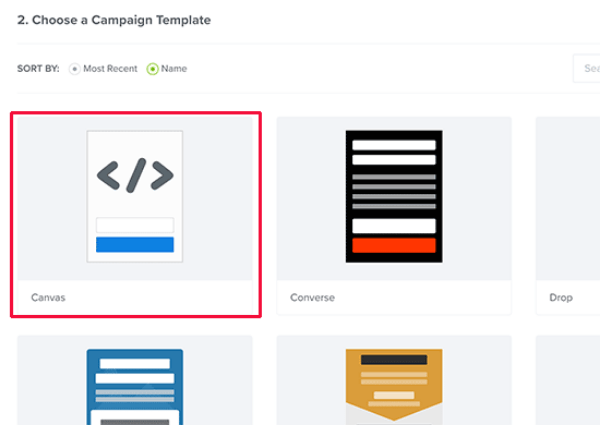
Once you have selected the type, you will find a number of themes to suit your taste and preference. Go for the canvas one which is really good, simple and best too. Give a name to your campaign, and when it is done, the interface of the plugin will load in a few seconds. You will get a preview of what you have done and how it will appear.

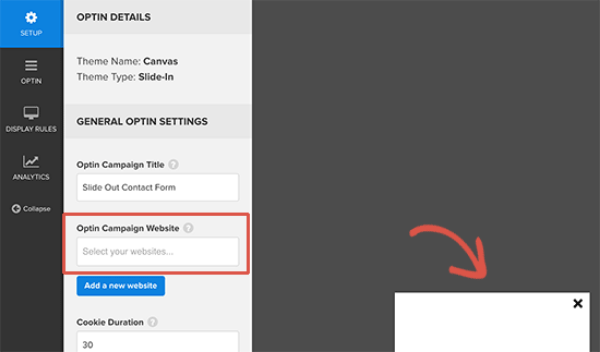
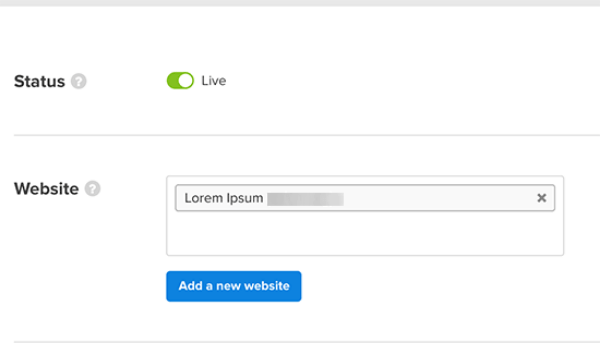
Now take a look at your left pane where you will see different tabs. Go to the General settings and provide the URL of your website.

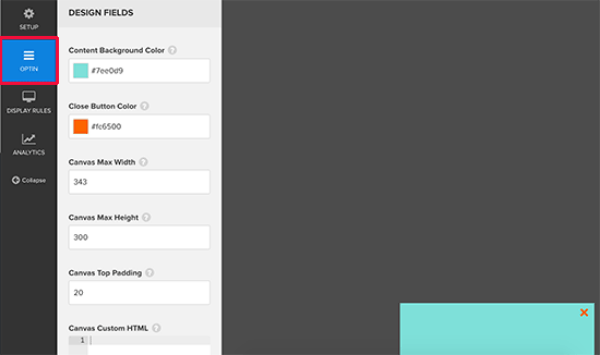
You can choose the right color for your optin, height, and width as well. Make the adjustments and preview the same.

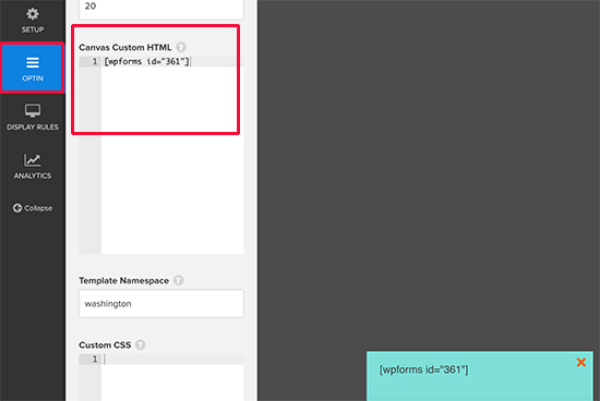
When all the changes are done, move down and look for Canvas custom HTML. Here you will find a small section where you need to enter the code which you had copied from the first step.

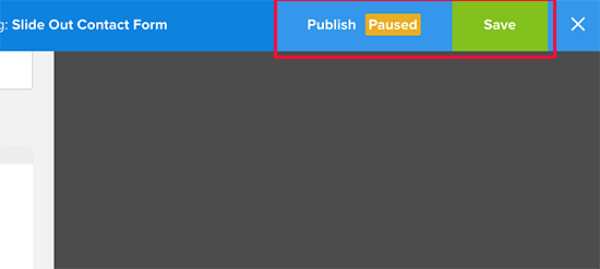
As soon as this is done, the slide in contact form will appear before you. Take a preview of the same and then save the code. Now your contact form is ready and needs to be published so that it appears on the website. In the Settings option, you will see the publish button. Click on it, and soon you will see that the contact form has been added to your website.

This is how you can create an appealing contact form for your site and that too in just two simple steps. If you follow the instructions carefully, you will surely be able to achieve the purpose and create the right kind of contact form that will help your business.
So what are you waiting for, just go through the above steps in detail, try them on your own and see how quickly the contact form is ready for your website. You will definitely find this guide useful to you in many ways.
Hope this Guest Blog helps you in designing a contact form for your WordPress website
Hi Morris
Thanks for the much needed information. it really helps me save my time.
Thanks Robin for showing the importance of Contact form for a website. It’ll be very helpful for wordpress beginners.
Hey Morris!
Very helpful post for new WordPress bloggers. I agree with you . Making sure that your visitors can reach out to you with ease is very important. Especially, when you are offering services, you definitely want to provide your visitors with an easy way to contact you.
This is why I love the WordPress platform. There are plugins and add-on services you can use to help you build such an interactive website.
Thank you for sharing the value, Morris!
Cheers! 😀
Thank you for share this plugin.Contract form is very important for a website.Because it helps to find a good feedback in customer.