Ginny Smith
A Technology Consultant at PixelCrayons which is a leading software development company. In this era, I am having experienced in various top technology and helps clients to have a kaleidoscopic outlook on technology.
Vue.js has undoubtedly come a long way in the past six years since its inception in 2014. It’s gaining traction at an...

Vue.js has undoubtedly come a long way in the past six years since its inception in 2014. It’s gaining traction at an unprecedented level. On top of that, its applications are high-performance, and many business giants have welcomed it with open arms. The name includes Grammarly, Adobe, Gitlab, Euronews, Buzzfeed, and more.
What makes Vue.js so popular in the industries? How its traction rate is increasing day by day? Are you also thinking of giving it space in your business? If yes! Then your search ends here. With this article, I will explain to you its major perks and importance in the business space.
Vu.js is commonly referred to as Vue; pronounced /vjuː/, like “view”. It is an open-source Model–view–ViewModel JavaScript framework used for building UI and single-page applications.
Below, is a list of its versions with release dates and titles. Read this once:
| Version | Release date | Title |
| 2.6 | 2019 Feb 4 | Macross |
| 2.5 | 2017 Oct 13 | Level E |
| 2.4 | 2017 Jul 13 | Kill la Kill |
| 2.3 | 2017 Apr 27 | JoJo’s Bizarre Adventure |
| 2.2 | 2017 Feb 26 | Initial D |
| 2.1 | 2016 Nov 22 | Hunter X Hunter |
| 2.0 | 2016 Sep 30 | Ghost in the Shell |
| 1.0 | 2015 Oct 27 | Evangelion |
| 0.12 | 2015 Jun 12 | Dragon Ball |
| 0.11 | 2014 Nov 7 | Cowboy Bebop |
| 0.10 | 2014 Mar 23 | Blade Runner |
| 0.9 | 2014 Feb 25 | Animatrix |
| 0.8 | 2014 Jan 27 | N/A |
| 0.7 | 2013 Dec 24 | N/A |
| 0.6 | 2013 Dec 8 | N/A |
Virtual Dom- Vue.js uses virtual DOM like other frameworks to React, Ember, etc. The changes are not made to DOM. Here, it creates a DOM replica, which is present in the form of JavaScript data structures.
Whenever any changes are required, it is made in the data structures and comparison between the latter and the original data structure; then the final adjustments are updated to the real DOM, and users will see these changes. It’s suitable for optimization as it’s less expensive and can make changes at a faster rate.
Components- Components are one of the essential features of VueJS. It helps in creating custom elements that we can reuse in HTML.

Event Handling- Attribute v-on is added to the DOM elements to listen to Vue.js events.
Animation/Transition- We can apply a transition to HTML in various ways when we add/update or remove it from the DOM. VueJS has a built-in transition component that requires wrapping around the element for the transition effect. Including this, we can add 3rd party animation libraries and more interactivity to the interface.
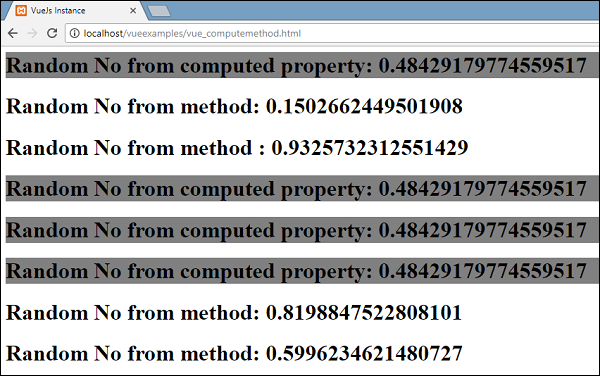
Computed Properties- It’s another important feature of Vue.js. It helps in listening to the changes made to the UI elements and performing necessary calculations. Web developers are not required to write additional coding for this.

Templates- Vue.js uses an HTML-based template syntax to bind DOM with the Vue instance data. It compiles the templates into Virtual DOM render functions. It can also calculate the minimal number of components to re-render and apply minimal DOM manipulations when the app status changes.
Directives-VueJS contain built-in directives such as v-if, v-else, v-show, v-on, v-bind, and v-model. These are used to perform different actions on the front end.
Watchers are applied to data that changes—for example, form input elements. Here, there is no need to add any additional events. Watcher takes care and handles any data changes and also makes the code simple and fast.
Routing-Navigation between pages is done through Vue-router.
Lightweight- The VueJS script is very lightweight and performs fast plus well.
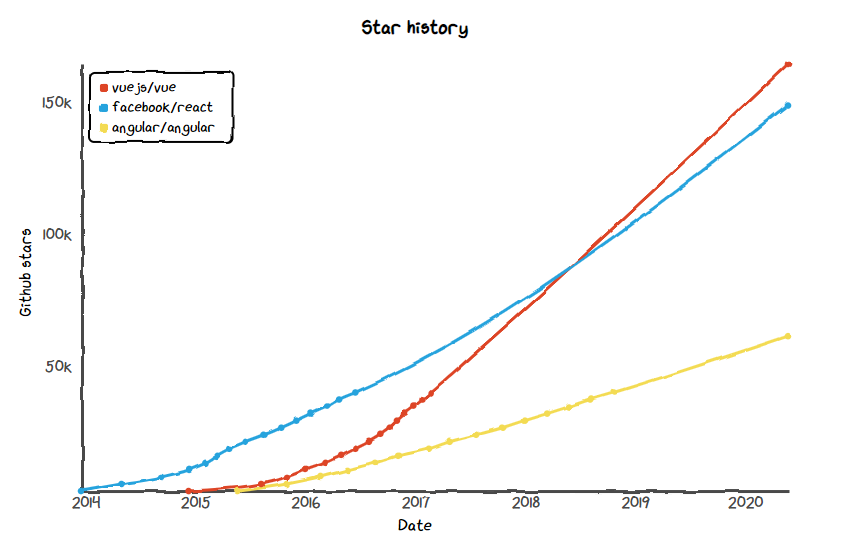
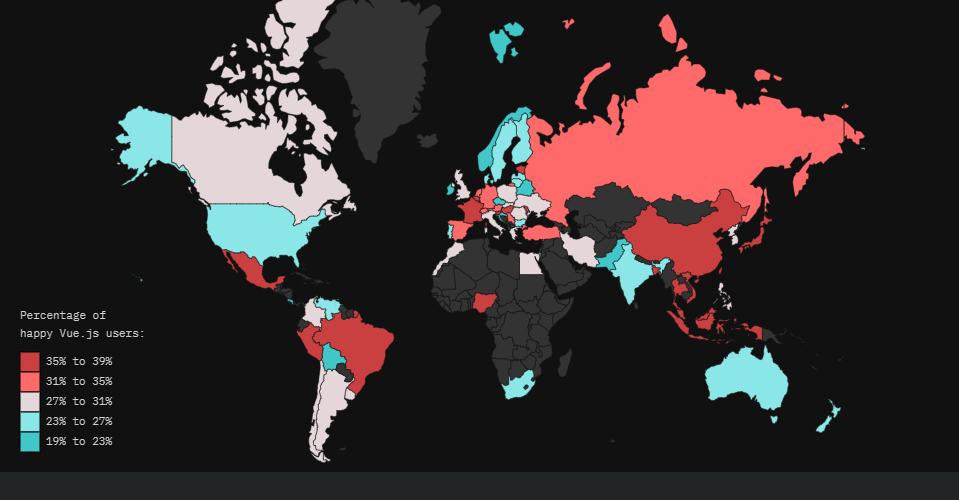
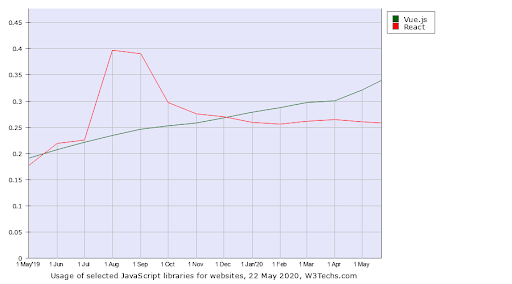
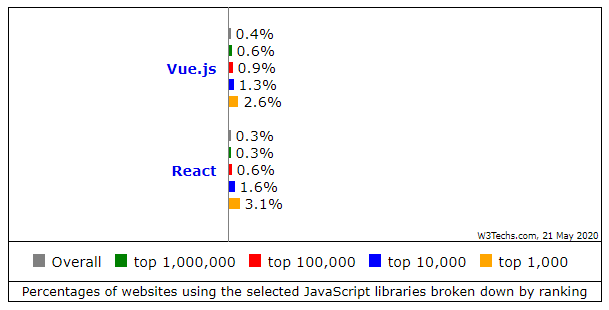
There is no denying the fact that Vue.js is ruling the market. The recent online stats clearly state that Vue.js is the next door of innovation in developers and business communities.
Don’t believe this? Look at the current market stats.




After reading the Vue.js advanced features and the above stats, you might have understood a bit about how it benefits your business. Most probably Yes, well now let’s take a closer look at its significant contributions in the business world.

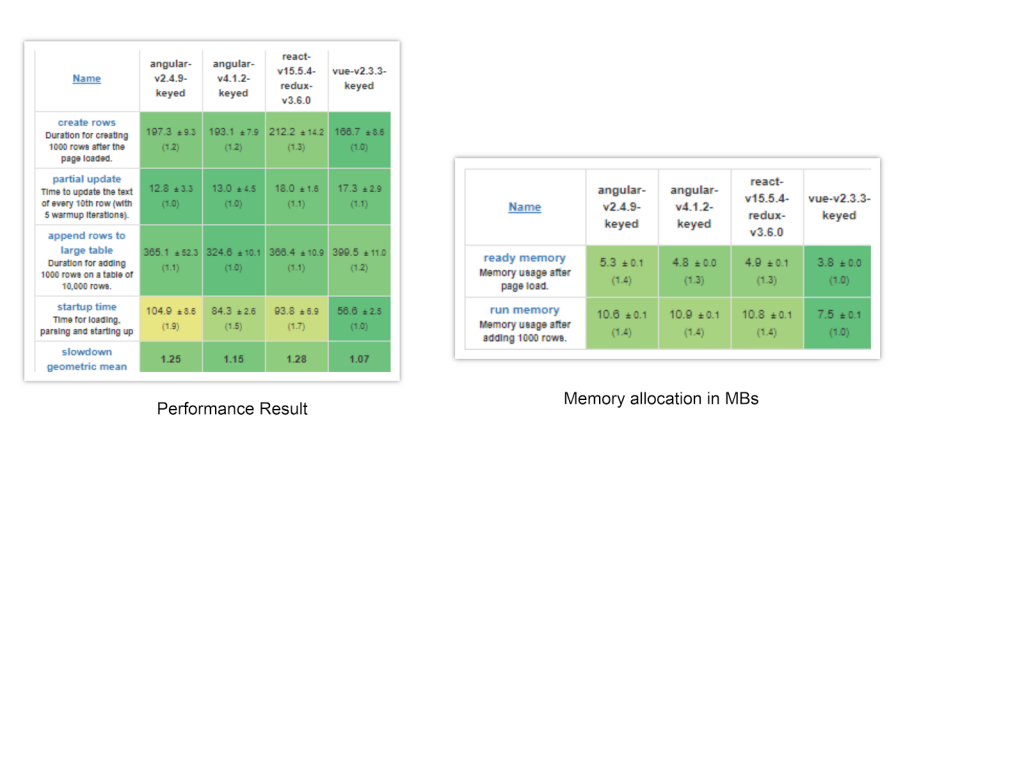
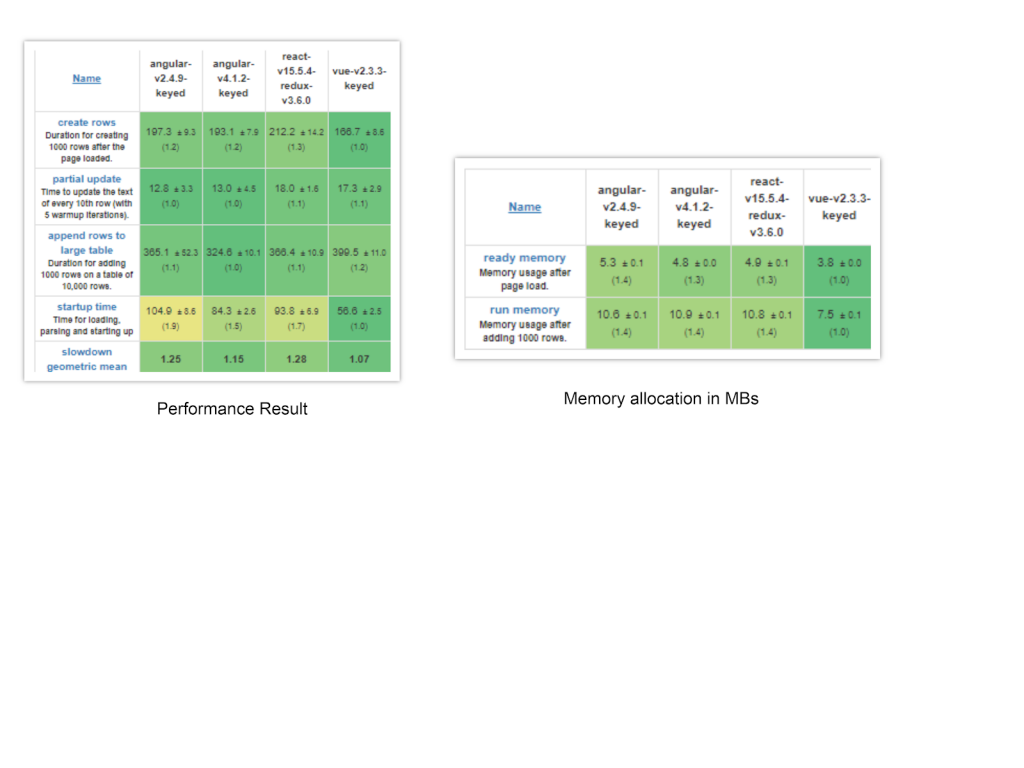
As it’s clear from it’s a lightweight framework and weighs around 20kb. Whereas Angular and React are heavier, they weigh 143gzip and 43kb respectively. It also has its reflection in startup time. Thus it takes less time to download and performs hassle-free.

Vue is built in a way that can suit different environments, and even other JavaScript, PHP, and other frameworks. You can add it to your existing projects in the many technologies and make components with it, or you can start a website and native apps with Vue tools.
The significance of flexibility in software engineering is to eliminate limitations and ensure stability.
For instance, when you develop a web or mobile application, and the client asks to add a new feature. The developer’s team and managers discuss how impossible to add new features and could also break the flow. With Vue, it’s easily possible because it’s flexible as compared to other platforms.
Early product shipping means that you will get the user’s feedback faster. If there is any room for change or modification, then it will also be done more quickly.
It becomes comfortable with Vue.js where you can set up and start coding. This means the Minimum Viable Product can be prepared in a much faster time than any other framework.
In product development, it’s very vital to know whether you are on the right track or not.
Simplicity is within the DNA of Vue. Web developers have a basic knowledge of HTML and JS, and designers and juniors can work on it. Its best benefit is simple code that completes tasks in a time-efficient manner. Simple code renders better code maintenance that decreases bugs and eventually less time to fix the bugs.

Vue is more like the original JavaScript code and syntax. It uses HTML for templating, unlike other JavaScript frameworks or libraries. The benefit here is that Vue is accessible to many developer profiles and easy to start with.
Vue.js facilitates simple integration with the existing applications. The reason being is JavaScript; it’s a JavaScript framework where integration with the applications built on this language is possible.
You can add Vue.js CDN and use it. Many third-party Vue libraries and components are also available that support Vue.js CDN. Developers are not necessarily required to set up node and npm to get started with it.
It simply means that Vue.js helps develop new web applications as well as remodeling pre-existing applications. Even you can use it as an excellent jQuery Replacement.
Vue.js framework has excellent tooling. The latest Vue CLI, i.e. 3. x, is possibly one of the best javascript Framework tools. With it, you can kickstart new Projects with things such as Routing, Unit Testing, State Store, CSS Pre-processors Linting, Typescript, PWA, and more. Even you can save your presets for future projects.
Additionally, it allows you to add features down the road and provides UI for project management.
Vue is a robust tool for creating enriching experiences on the web. It might sound pretty fresh but has already built many excellent devices and proven best for any type of project.
It has high popularity among developers, and from a 2017 survey, it was found 89% of the developers said they would Vue again.
I think you should also go for Vue, many web development companies in India have a guarantee that it will continue to grow. Its licensing is entirely safe, which is a significant issue for IT companies. It’s highly potent and can take your business to great heights.